①JavaScriptとは – MDN
参考サイト:ウェブ開発を学ぶ > JavaScript — 動的クライアントサイドスクリプト > JavaScript の第一歩 > JavaScript とは – MDN
このページが言いたいことをまとめてみました。
JavaScriptはAPIを使えるのが特にイイ
変数に値を格納できたり、ボタンクリックで更新したり、色々できることはあるけど
JavaScript 言語の上に構築されたアプリケーションプログラミングインターフェイス (API)が使えるのが大きい。
…このAPI達を使いこなすのがポイントかも
ブラウザーAPIとサードパーティーAPIがある
ブラウザーAPI
DOM (Document Object Model) APIは HTML と CSS の操作を行うことができます。位置情報 APIは地理的な情報を取得します。CanvasとWebGLの API は 2D や 3D グラフィックでのアニメーションを可能とします。- 音声と動画の API、たとえば
HTMLMediaElementやWebRTCはマルチメディアの可能性を示してくれます。
DOMはよく聞くので、理解を深めていきたいです。
古いブラウザーでは動作しないので、納品時にはクロスブラウザーテストを読むことを勧めています。
サードパーティAPI
ブラウザーに組み込まれていないので、自分で組み込む必要がある。
- Twitter API
- Google マップ API や OpenStreetMap API を使用すると、ウェブサイトに専用の地図を埋め込み、付加機能を付けることもできます。
JavaScriptの実行タイミング
「ウェブ文書上のコードは通常、ページ上に現れる順序で読み込まれて実行されます。」
なのでHTML / CSSが読み込まれる前にJavaScriptが実行されるとエラーが起きることもあるそうです。詳しくは後ほど
ブラウザーのそれぞれのタブ=個別の実行環境
タブ同士が干渉しないことは、セキュリティー向上に繋がる。
「互いに干渉することが出来てしまえば、ウェブの悪党たちは、他のタブで開いているウェブサイトから情報を盗み出したり、もっとひどいことをするためにコードを書き始めることでしょう。」
ブラウザーはJavaScriptを上から実行する
なのでコード書く順番に注意が必要。
JavaScriptは実質インタープリター(変換なし)言語
インタープリター言語=変換なし、コンパイル言語=変換あり、という意味だそうです。
「JavaScript は軽量なインタープリター型プログラミング言語です。…JavaScript は、事前ではなく実行時にコンパイルされるために、インタープリター言語と考えられています。」
変換するにはしてるけど、実行時にしている(=高速)なので実質無変換レベル と言いたいのかな。
変換なし・あり、どちらも長所短所があるそうです。
クライアントサイドJavaScript
「クライアントサイドコードはユーザーのコンピューター上で実行されるコードです。ウェブページを見ているとき、ページのクライアントサイドコードがダウンロードされて、ブラウザーで実行されて表示されます。 」
この時に使うJavaScriptをクライアントサイドJavaScriptと言うそうです。
コーディング実践
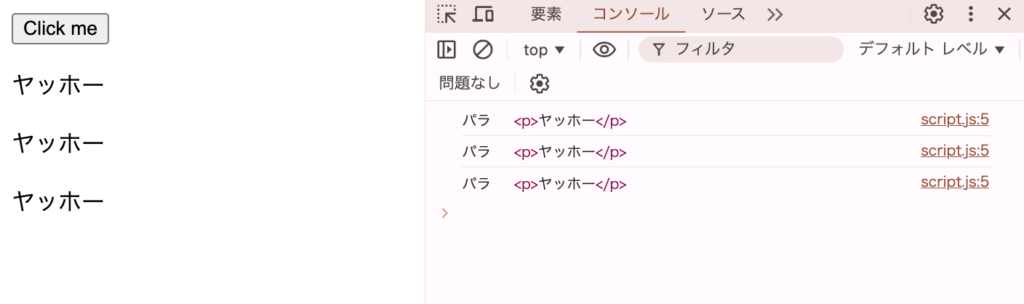
ボタンを押すと、p要素の中に「ヤッホー」のテキストを入れたものが表示されます。
これだけでも色んなAPIを使うんですね。
function createParargaph() {
const para = document.createElement("p");
para.textContent = "ヤッホー";
document.body.appendChild(para);
console.log('パラ', para);
}
const buttons = document.querySelectorAll("button");
for (const button of buttons) {
button.addEventListener("click", createParargaph);
}
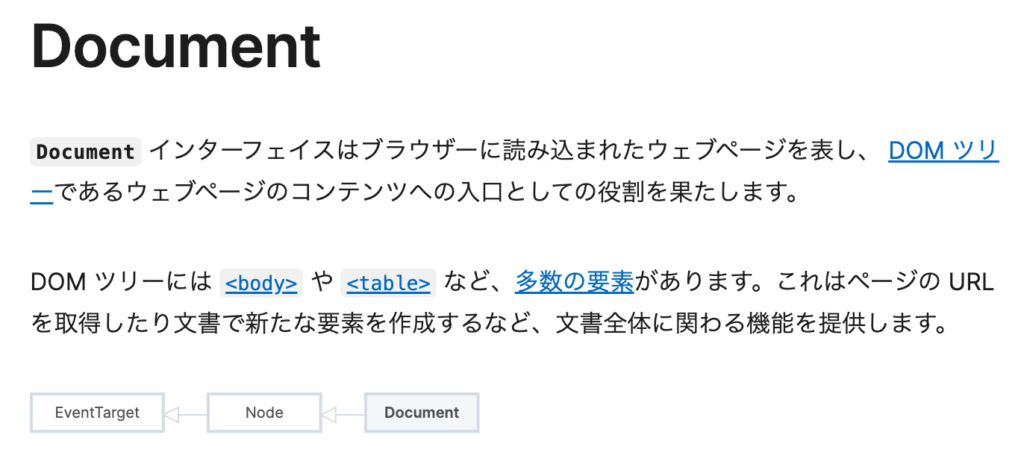
よく見ると「Document」「Node」「EventTarget」と分かれています。
- createElement:Web API > Document > createElement()
- textContent:Web API > Node > Node: textContent プロパティ
- appendChild:Web API > Node > Node: appendChild() メソッド
- querySelectorAll:Web API > Document > querySelectorAll()
- addEventListener:Web API > EventTarget > addEventListener()

まだ理解しきれていませんが、Documentインターフェースで指定した要素に対して、NodeインターフェースやEventTargetインターフェースで動作を加えていく感じなのでしょうか。
HTMLにJavaScriptを含める書き方は非効率なのでやめる
<button onclick="createParagraph()">押してください</button>「この書き方は HTML を JavaScript で汚してしまう悪い書き方です。さらに、onclick="createParagraph()" という属性を JavaScript を適用したいボタンすべてに書かなければなりませんので、とても非効率です。」
「querySelectorAll() 関数を使うと、ページ上のすべてのボタンを選択することができます。 そして、ループ処理でそれぞれのボタンに対して、 addEventListener() を使ってハンドラーを割り当てることができます。」
const buttons = document.querySelectorAll("button");
for (const button of buttons) {
button.addEventListener("click", createParagraph);
}JavaScriptを読み込むタイミング調整:jsファイル読み込み時にdefer(延期する)かasync(非同期)
HTMLファイルにスクリプトを書く場合は「DOMContentLoaded」
「これはブラウザーの DOMContentLoaded イベントを待ち受けするイベントリスナーで、 HTML の本体がが完全に読み込まれて解釈されたことを示します。 このブロック内の JavaScript は、そのイベントが発生するまで実行されないため、エラーは回避されます」
<script>
document.addEventListener("DOMContentLoaded", () => {
// …
});
</script>外部のjsファイルに分ける場合は、読み込み時に「defer」と記載すればOK
「<script> 要素に達した後も HTML コンテンツのダウンロードを続行するようブラウザーに指示します。この場合、スクリプトと HTML の両方が同時に読み込まれ、コードが機能します。」
...
<script src="script.js" defer></script>
</head></body> タグの直前に<script>書くという対策はもう古い
「JavaScript がたくさんある大規模なサイトでは、これは大きなパフォーマンス上の問題を引き起こす可能性があり、サイトを遅くします。」
asyncとdeferの使い分け
async:他ライブラリに依存しない&早く行いたい
下記の例だと、jqueryを読み込む前に他スクリプトが実行される可能性がある。その場合エラーとなる。
<script async src="js/vendor/jquery.js"></script>
<script async src="js/script2.js"></script>
<script async src="js/script3.js"></script>async属性を使用して読み込まれたスクリプトは、スクリプトを取得する間、ページをブロックすることなくスクリプトをダウンロードします。- しかし、ダウンロードが完全に完了すると、スクリプトが実行され、ページのレンダリングがブロックされます。(=スクリプトの実行が完了するまで、ウェブページの残りのコンテンツが処理されず、ユーザーに表示されない)
- スクリプトが特定の順序で実行される保証はありません。
= 「ページ内のスクリプトが互いに独立して実行し、ページ上の他のスクリプトに依存しない場合に async を使用するのが最善です。」
defer:ちょっと待つけど確実に順番通りに読み込みたい
<script defer src="js/vendor/jquery.js"></script>
<script defer src="js/script2.js"></script>
<script defer src="js/script3.js"></script>「defer 属性で読み込まれたスクリプトは、ページに表示されている順番に読み込まれます。 ページのコンテンツがすべて読み込まれるまで実行されません。これは、スクリプトが DOM に依存している場合(例えば、ページ上の 1 つ以上の要素を変更する場合)に便利です。」
コメントの書き方
「仲間の開発者(または、コードを忘れた 6 カ月後の自分自身)に対して動作方法を書くことができます。 コメントはとても便利ですしたくさん書きましょう。大きなプログラムを書くのならなおのことです。」
// これはコメントです/*
これも
コメントです
*/