レシピサイトを作る(フッターメニュー)
参考書:
水野史人『WordPressユーザーのためのPHP入門』
今回はサイトの下部にメニューを表示したいので、footer.phpにナビゲーション関連のコードを記述します。
画面表示結果

function.php
function theme_setup() {
// 使用する場所を設定
register_nav_menus(
array(
// スラッグ => 表示名
'footer-menu' => 'フッターメニュー',
)
)
}
add_action('after_setup_theme', 'theme_setup');register_nav_menus()でメニュー機能を有効にして、アクションフックafter_setup_themeに登録する。
footer.php
<!-- ナビゲーション -->
<?php if(has_nav_menu( 'footer-menu' )): ?>
<nav>
<?php
wp_nav_menu( array(
'theme_location' => 'footer-menu',
'menu_class' => 'menu-wrapper',
'container_class' => 'footer-menu-container',
'item_wrap' => '<ul>%3$s</ul>',
'fallback_cb' => false,
) );
?>
</nav>
<?php endif; ?>div部分をcontainer、ul部分をmenuと呼んでいるっぽい。
idを付与したり、aの前後やa内の項目名の前後に文字列を付与することもできる。
HTML出力結果
<!-- ナビゲーション -->
<nav>
<div class="footer-menu-container">
<ul id="menu-footer-menu" class="menu-wrapper">
<li id="menu-item-54" class="menu-item menu-item-type-custom menu-item-object-custom current-menu-item current_page_item menu-item-home menu-item-54">
<a href="http://seasaa.local/" aria-current="page">ホーム</a></li>
</ul>
</div>
</nav><div class="footer-menu-container">
<ul class="menu-wrapper">
<li id="自動出力" class="自動出力">
<a href="https://~~.com/管理画面で設定したリンク">ホーム</a>
</li>
<li></li>
</ul>
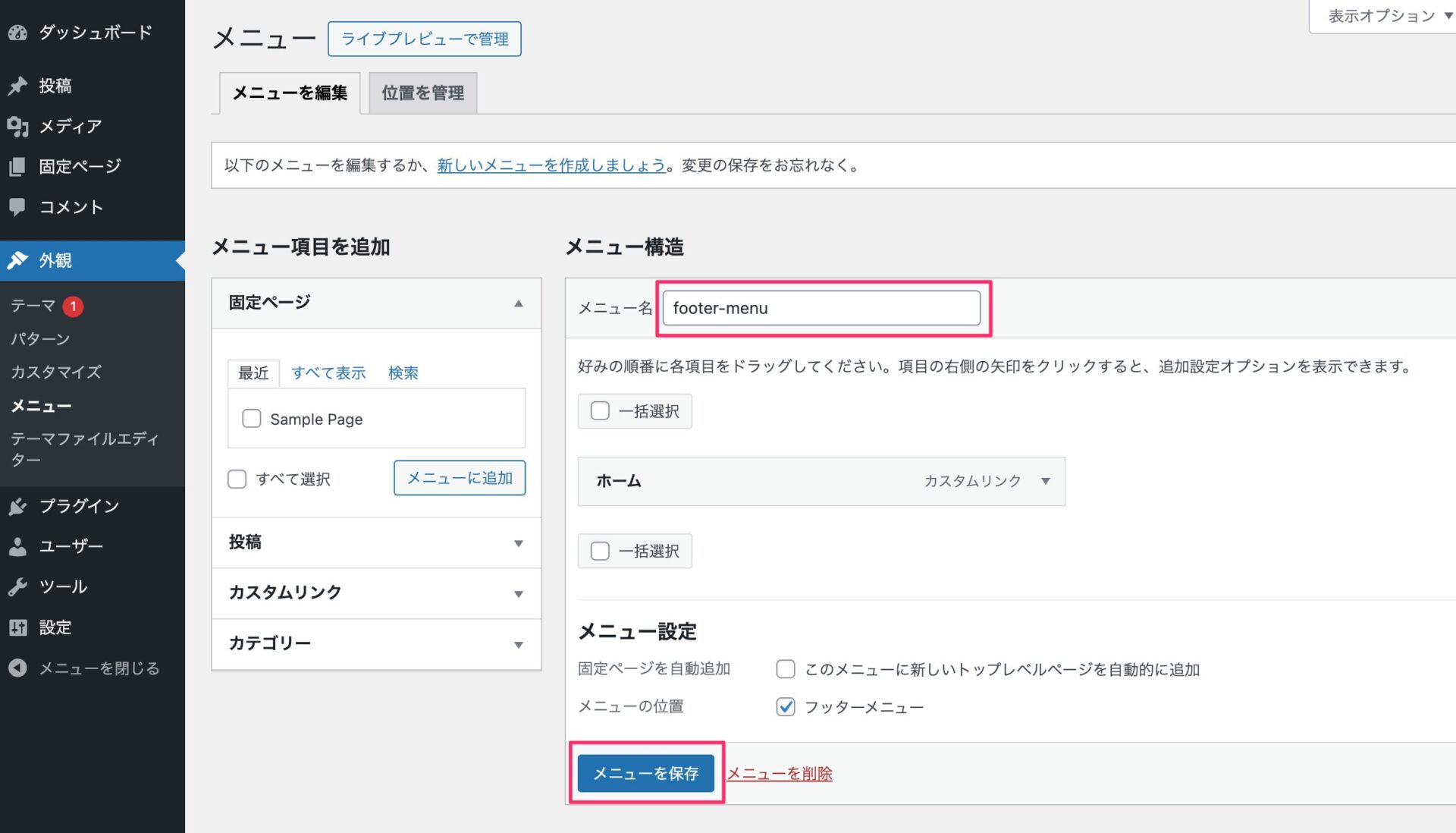
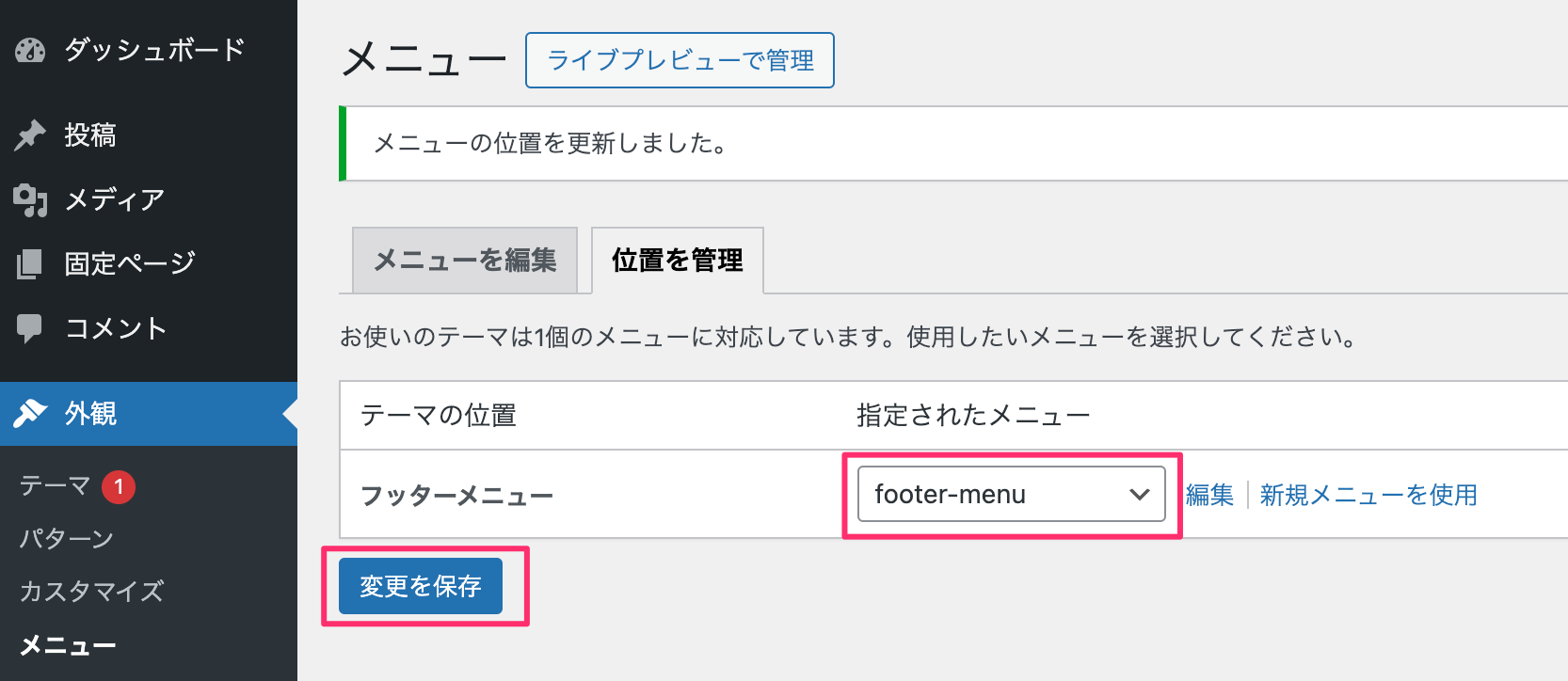
</div>管理画面で設定