レシピサイトを作る(footer.php)
参考書:
水野史人『WordPressユーザーのためのPHP入門』
- コンテンツの閉じタグ(</main></div>など)
- サイトのフッター(<footer>)
- フッター専用のナビゲーションメニュー
- HTMLの最後の部分(</body></html>)
footer.php
</main>
</div>
<footer class="site-footer">
<!-- フッター専用ナビゲーション -->
前回の記事に書いたので省略
<div class="site-info">
<!-- サイト名 -->
<div class="site-name">
<?php bloginfo( 'name' ); ?>
</div>
</div>
</footer>
<?php wp_footer(); ?>
</body>
</html>出力結果
</main>
</div>
<footer class="site-footer">
<!-- フッター専用ナビゲーション -->
前回の記事に書いたので省略
<div class="site-info">
<!-- サイト名 -->
<div class="site-name">
サイト名
</div>
</div>
</footer>
<script src='https://~~.com/wp-content/themes/テーマ名/js/fadein.js?ver=1.4'></script>
</body>
</html>表示結果

サイトの下部に「お問い合わせ」「プライバシーポリシー」へのリンク、サイト名が表示される。
※固定ページ用のページ(page.php)を作っていないと、リンクをクリックしてもindex.phpに飛んでしまう状態です。page.phpの作り方はレシピサイトをつくる(page.php)をご覧ください。
解説(抜粋)
サイト情報を表示
bloginfo( ‘name’ )はサイト名を表示する。
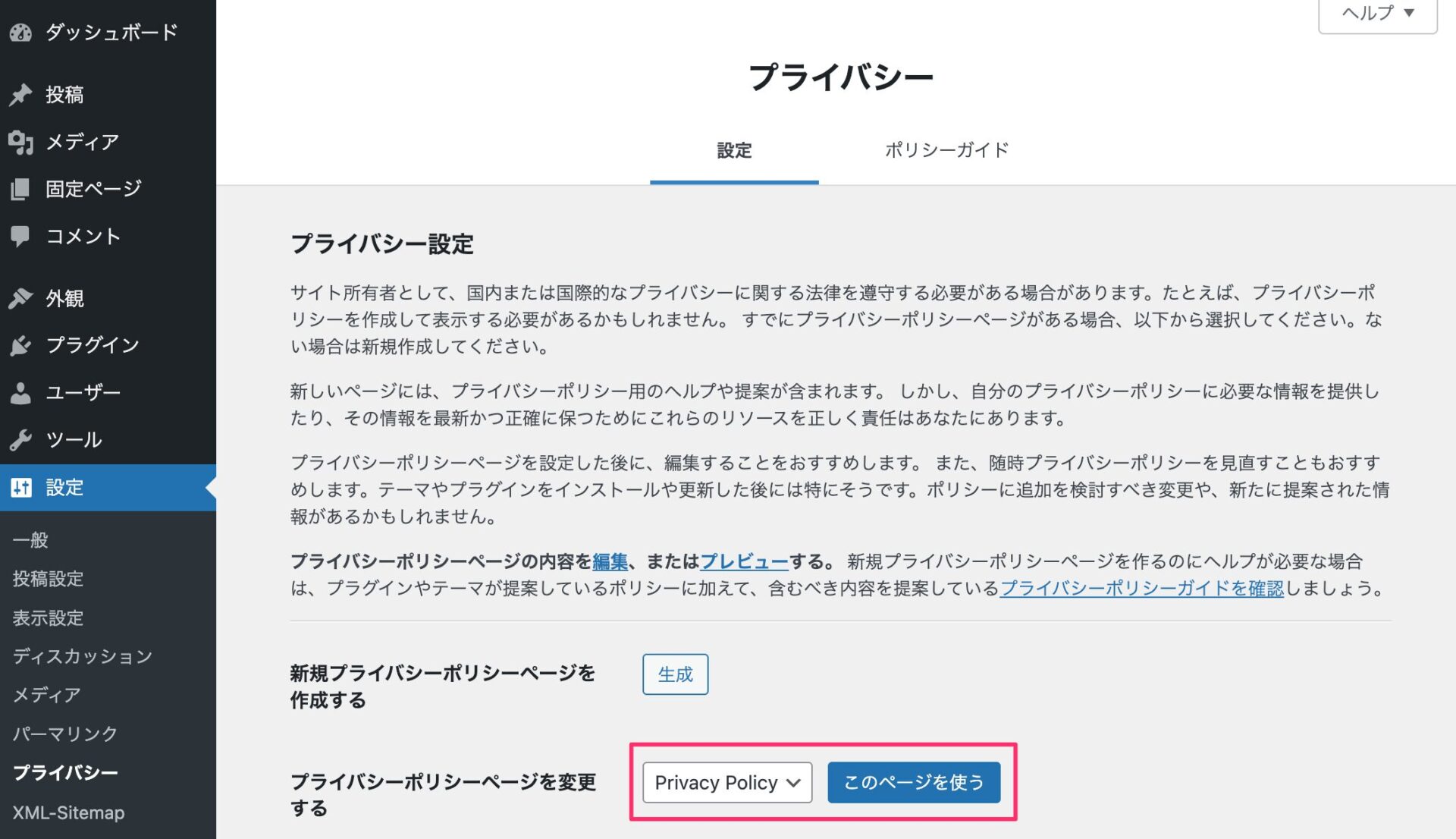
今回使いませんでしたが、the_privacy_policy_link()関数は、[設定]→[プライバシー]で選んだページへのリンクを表示します。
※プライバシーポリシーページを公開し忘れていると表示されないので注意

wp_footer()
アクションフックを登録する関数。
JavaScriptへのリンクなどを出力。</body>の直前で読み込まないと動作しないものもあるので必ず書く。
※レシピサイトを作る(header.php)で設定したfunctions.phpのwp_enqueue_script()で「読み込み位置」をtrueにしたものがフッター部分に出力される
<script src='https://~~.com/wp-content/themes/テーマ名/js/fadein.js?ver=1.4'></script>