レシピサイトをつくる(メインメニュー)
ほとんどフッター専用メニューと同じです。
表示結果

フッター専用メニュー「お問い合わせ」「プライバシーポリシー」の上に、新たなナビゲーションが表示される。(今回はとりあえず「ホーム」のみ設定)
function.php
//=== ナビゲーション ===//
function theme_setup() {
// 使用する場所を設定
register_nav_menus(
array(
'main-menu' => 'メインメニュー',
'footer-menu' => 'フッターメニュー',
)
);
}
add_action('after_setup_theme', 'theme_setup');既存のコードに「’main-menu’ => ‘メインメニュー’,」を追記しました。
footer.php
<!-- メインナビゲーション -->
<?php if(has_nav_menu( 'main-menu' )): ?>
<nav>
<?php
wp_nav_menu( array(
'theme_location' => 'main-menu',
'menu_class' => 'menu-wrapper',
'container_class' => 'main-menu-container',
'item_wrap' => '<ul>%3$s</ul>',
'fallback_cb' => false,
) );
?>
</nav>
<?php endif; ?>ナビゲーションを設置したい箇所に記述します。
前回のコードを流用し、「footer-menu」の部分を「main-menu」に変更しただけです。
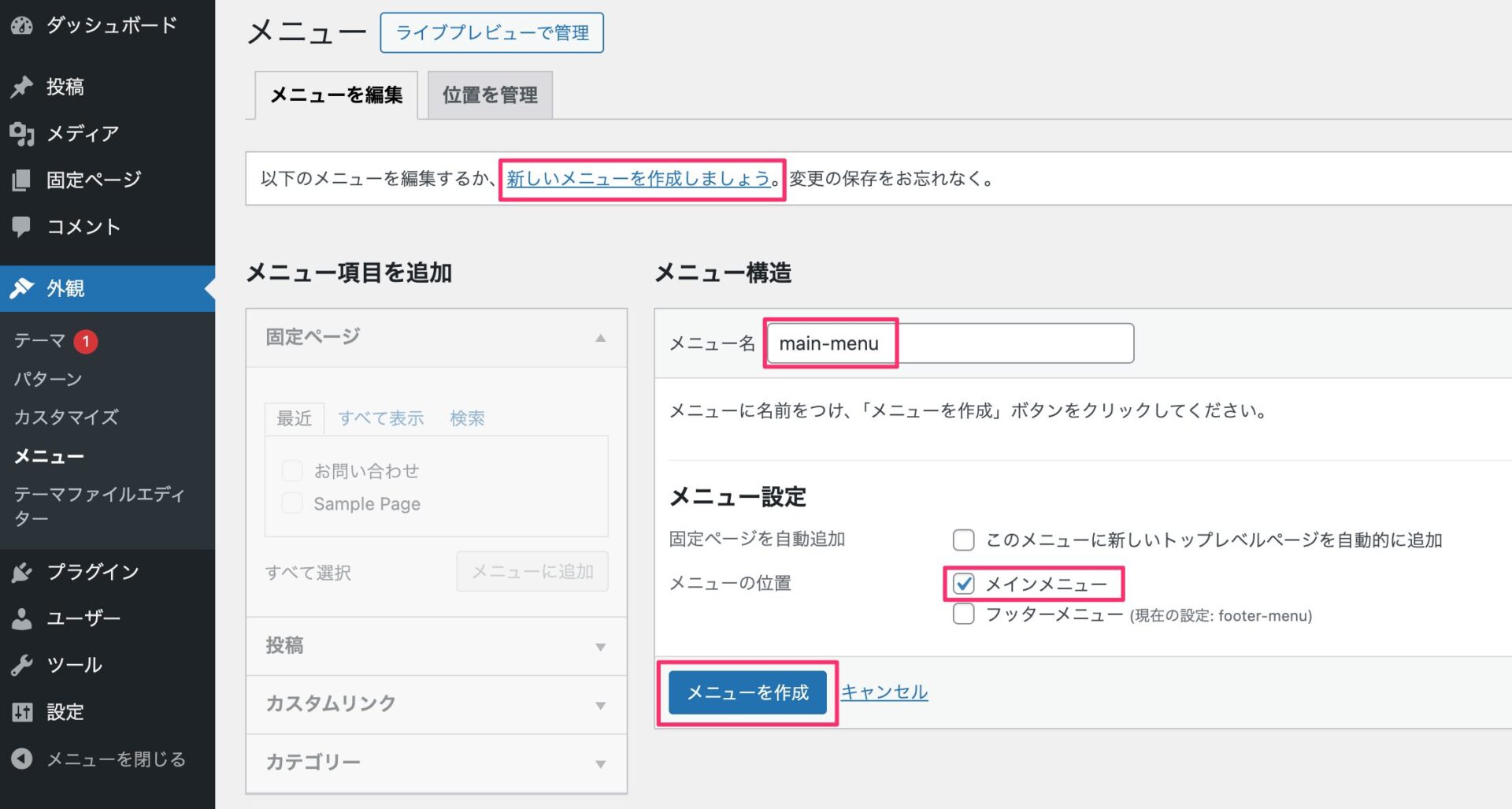
管理画面設定