レシピサイトをつくる(本番環境にアップロードする)
- 「.wpress」拡張子のデータを出力する
参考:『HTMLサイトをWordPressにする本』
プラグイン:All-in-One WP Migration
[ローカル環境]WordPressのデータをエクスポート(出力)する
その前にチェックすること↓
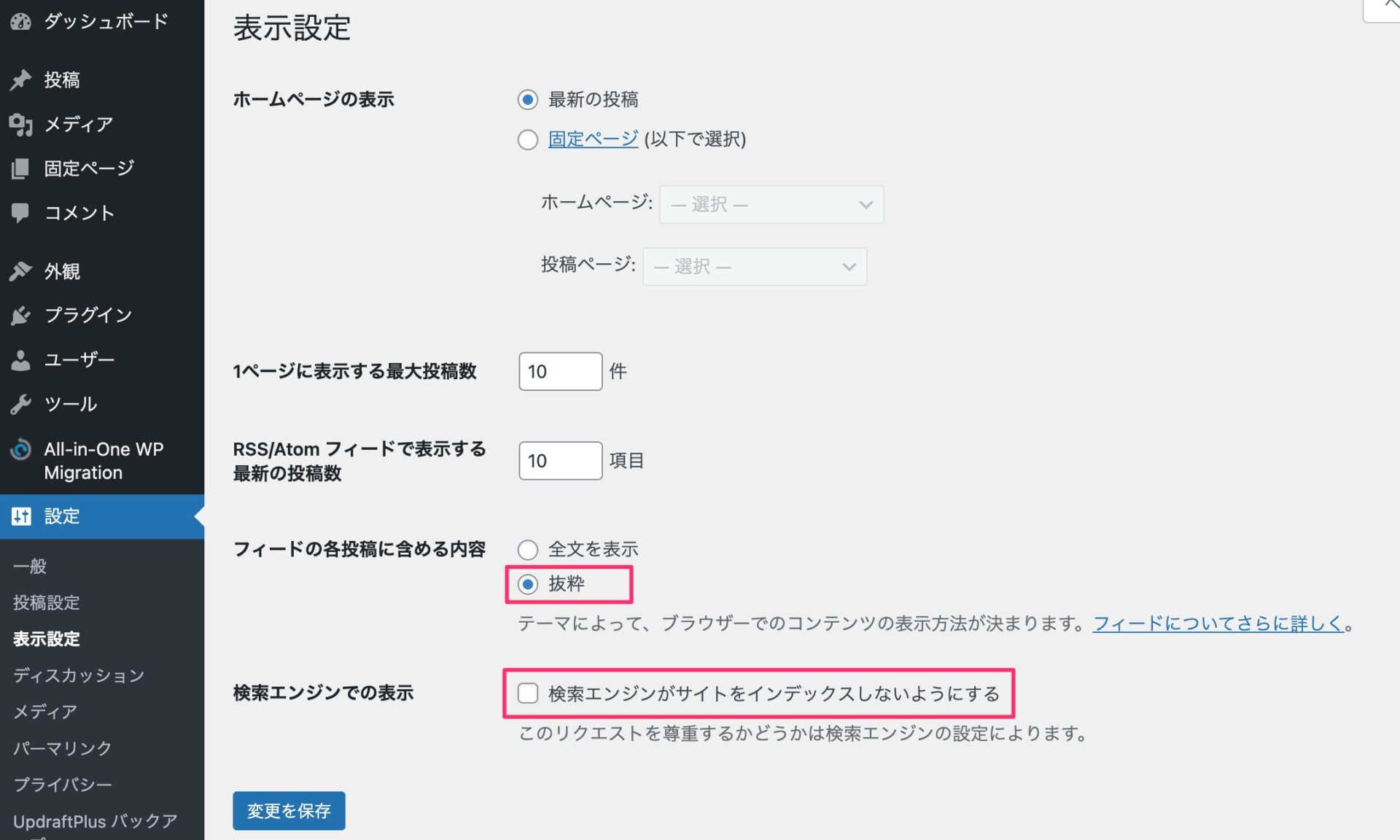
- [設定]>[表示設定]>[検索エンジンでの表示]>[検索エンジンがサイトをインデックスしないようにする]のチェックが外れていること
- テーマ内の不要な画像を削除
- テーマ内のCSSやJavaScriptのリンクが相対パスになっている
- 管理画面で編集したリンクが絶対パスになっている
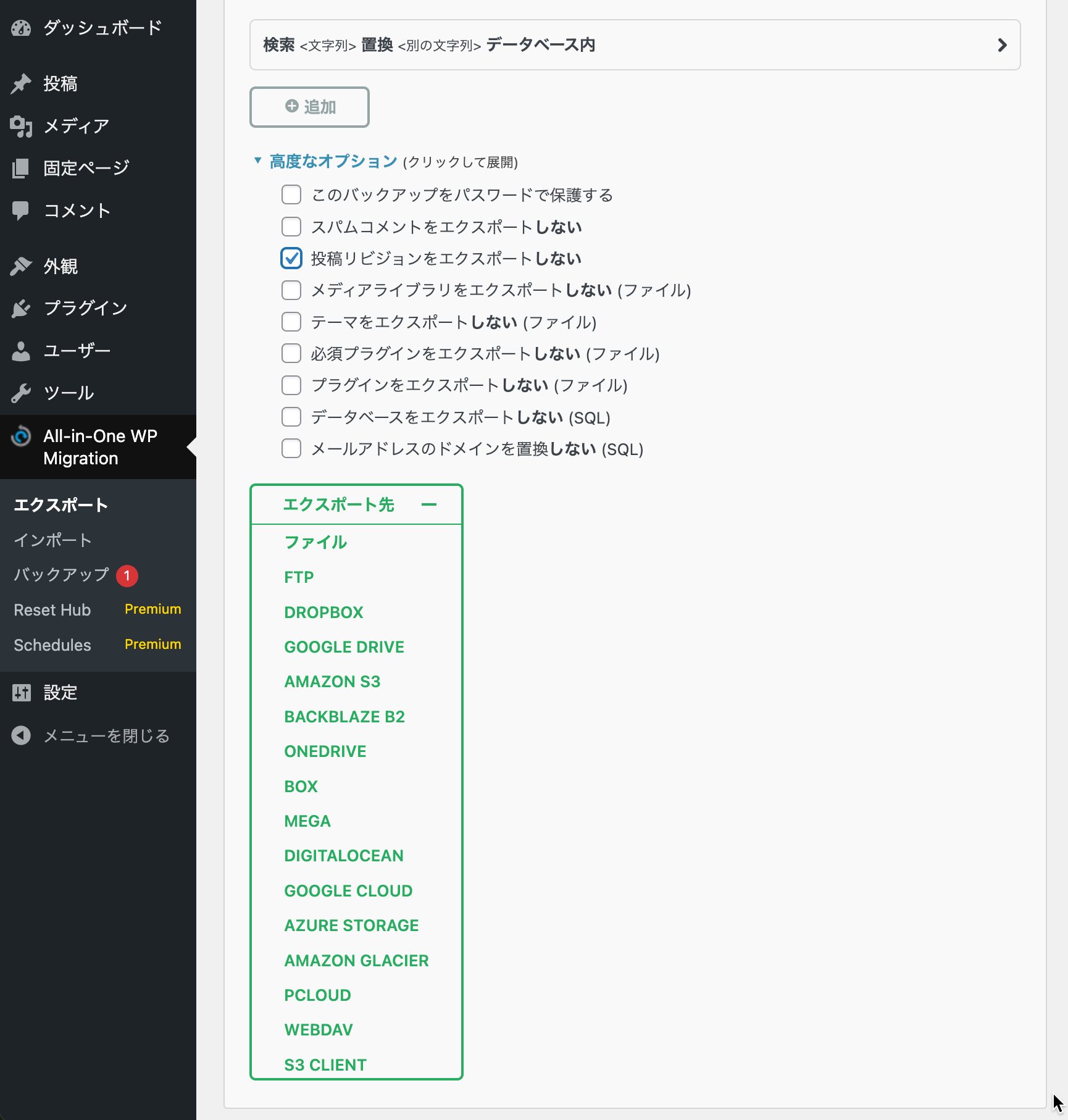
[All-in-One WP Migration] > [エクスポート]をクリックして、[エクスポート先]に[ファイル]を選んで出力する。[高度なオプション]で不要なデータを除くことも可能

[本番環境]WordPressのデータをインポート(入力)する
その前にやること↓
- 不要なデータを削除する(投稿一覧の「Hello world!」、固定ページの「サンプルページ」と「プライバシーポリシー」)
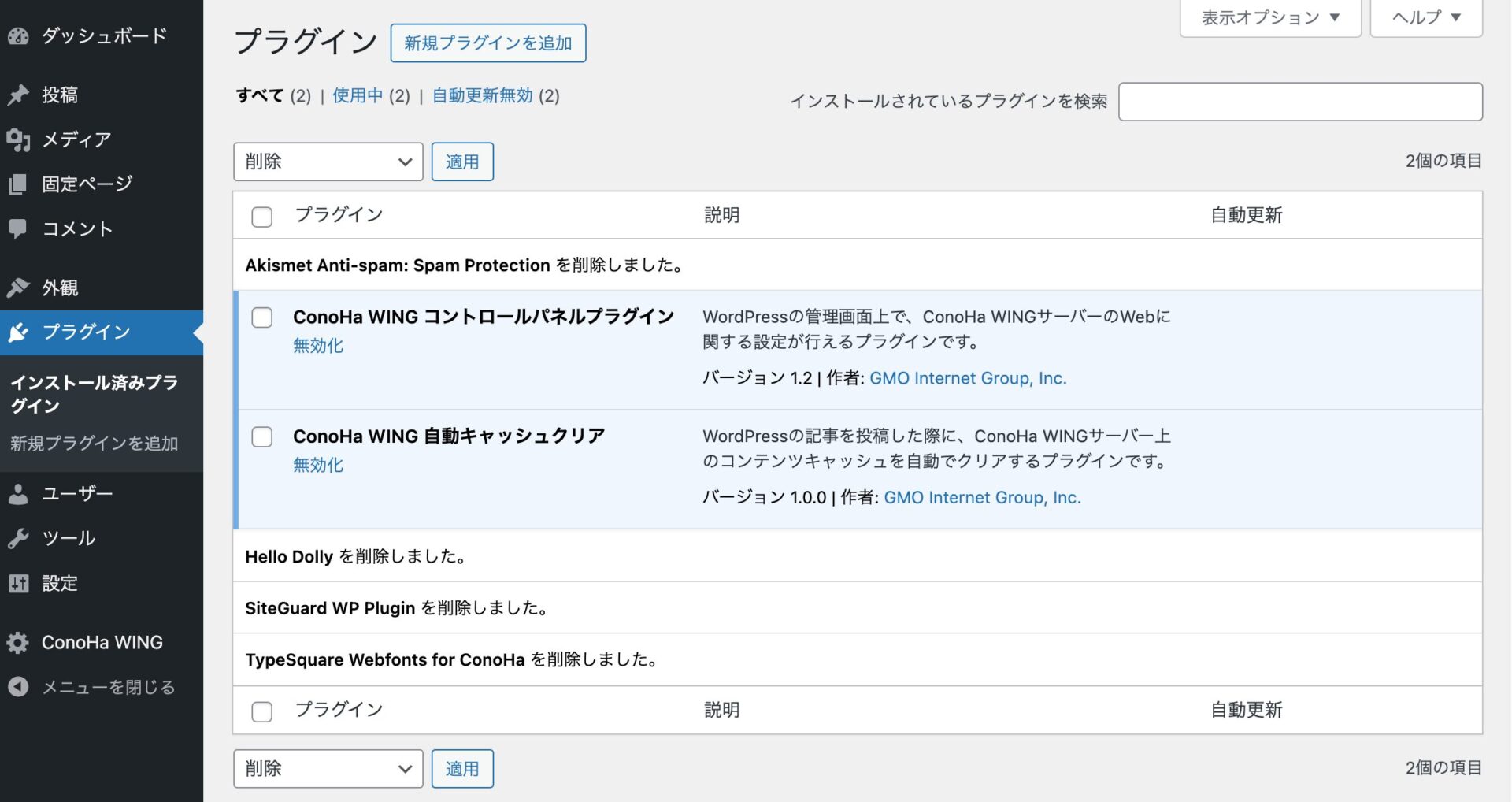
- デフォルトで入っているプラグインを削除する

終わったら、、
- プラグイン「All-in-One WP Migration」をインストールして有効化する。
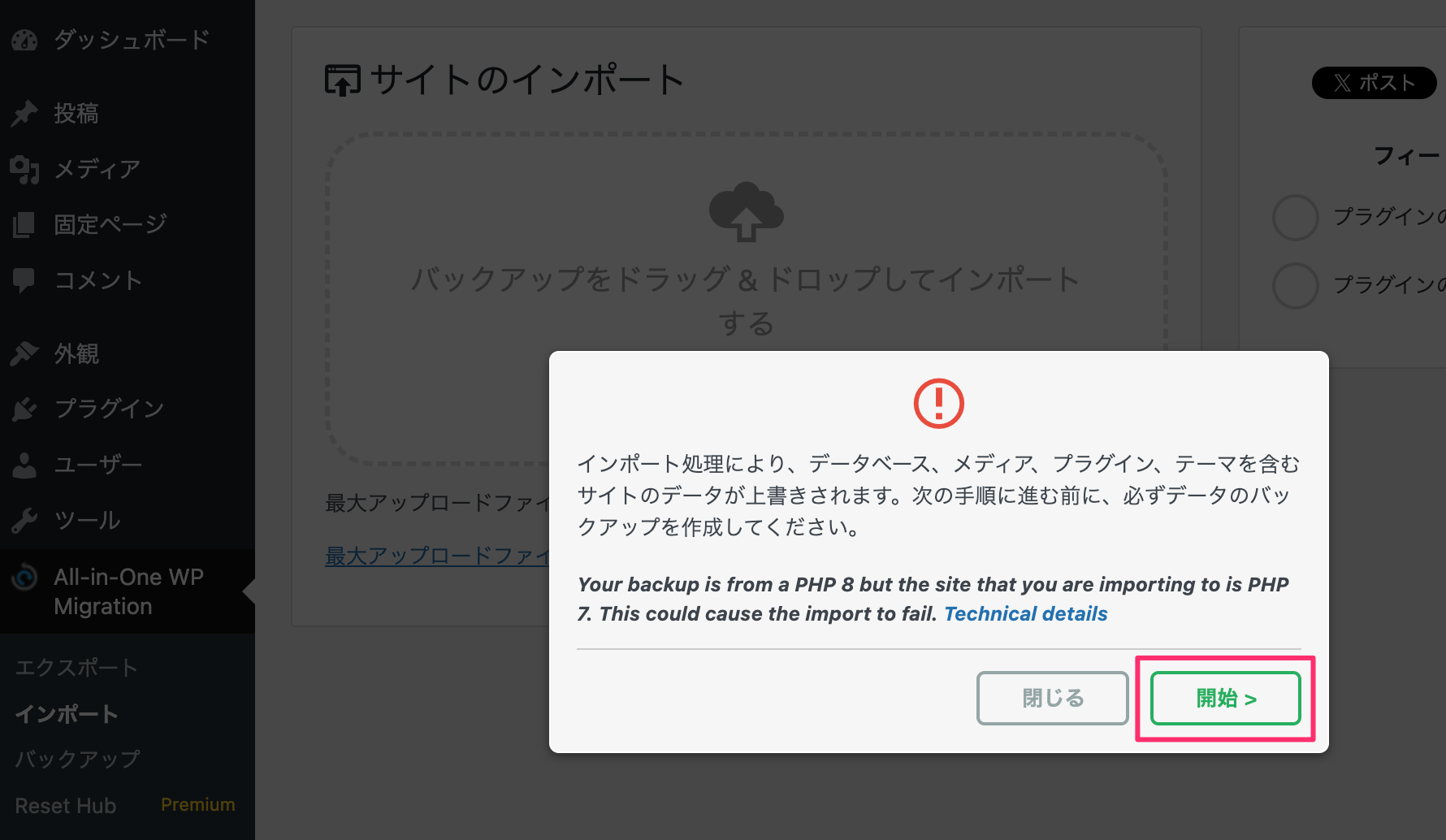
- [All-in-One WP Migration] > [インポート]をクリックする
- 「.wpress」拡張子のデータをドラッグ&ドロップする



ログイン情報はローカル環境で設定したユーザー名とパスワードを入力します。

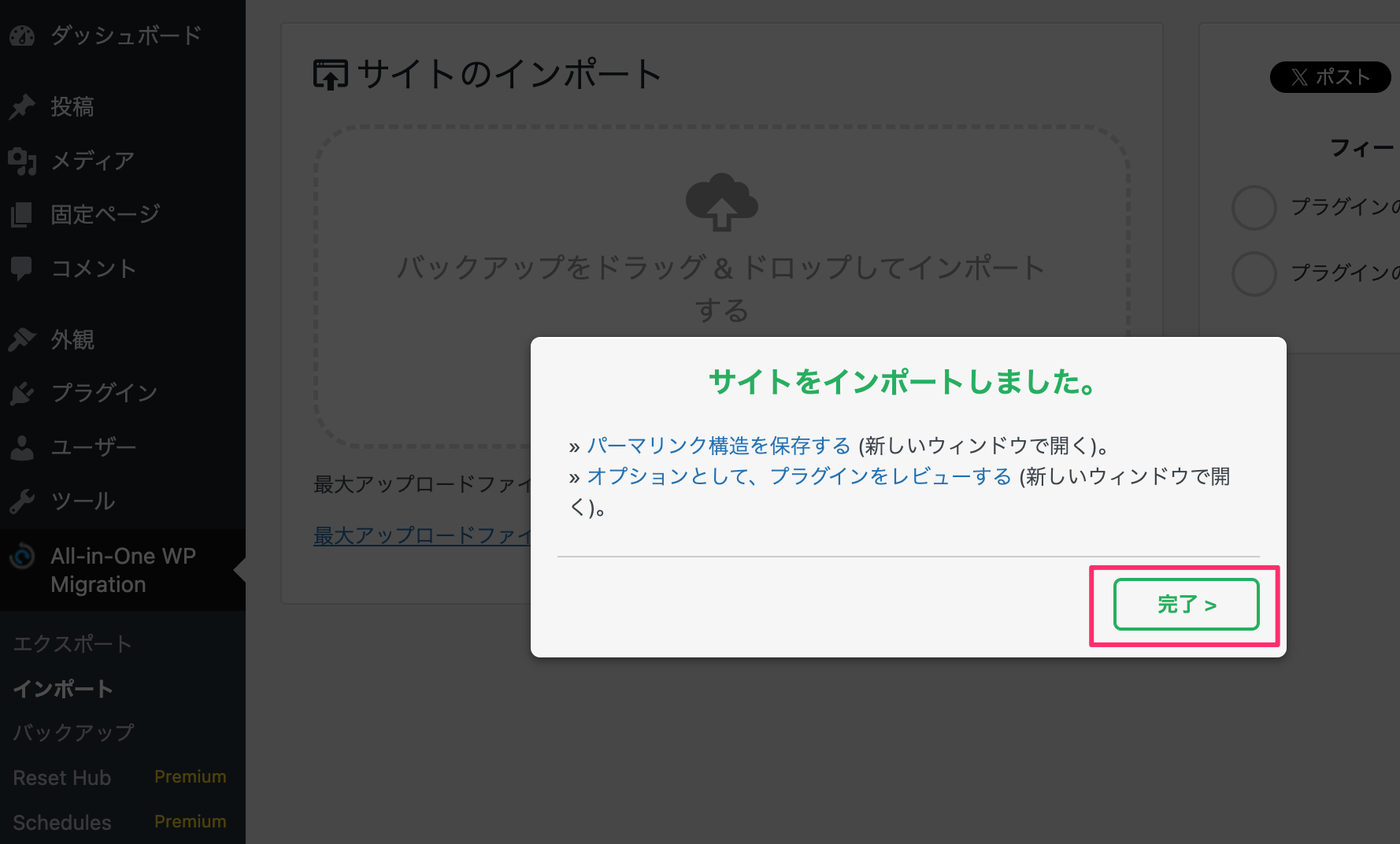
インポート後の確認事項
- 不要なテーマを削除する
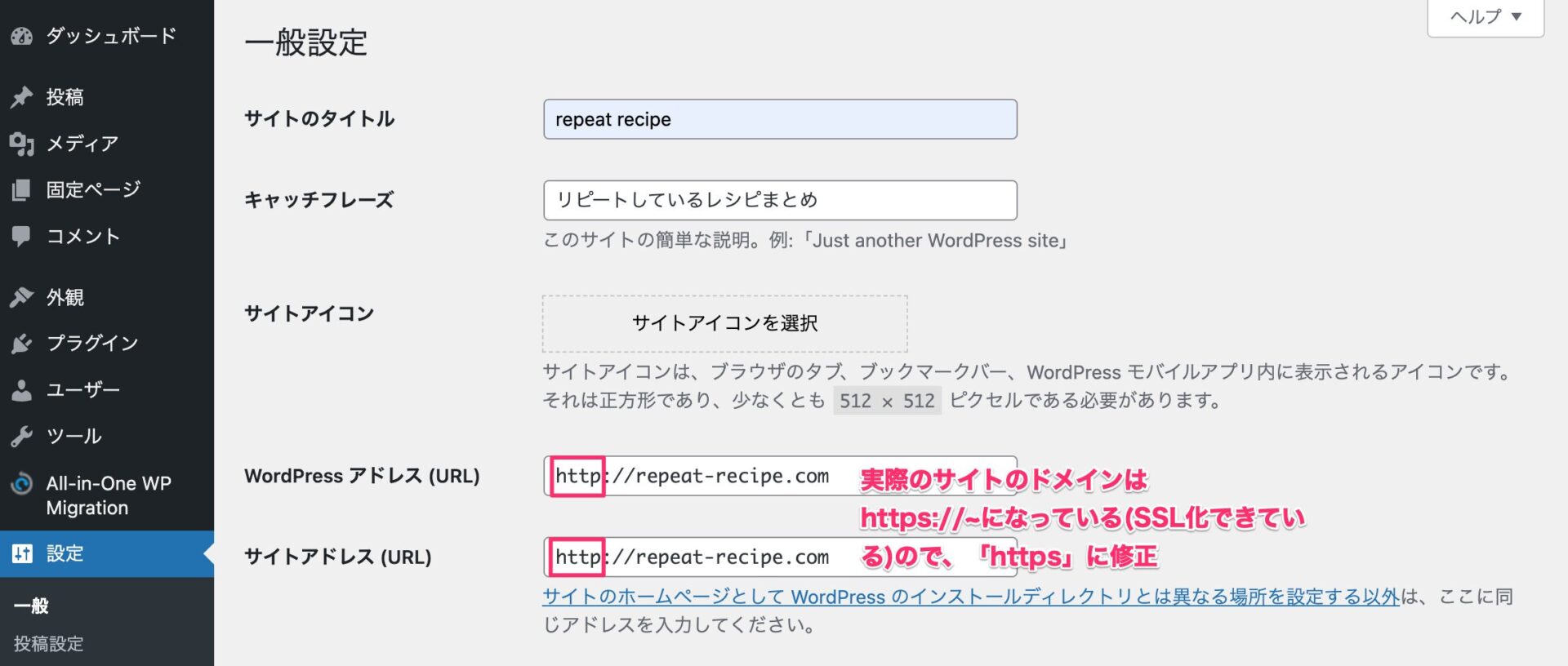
- [設定] > [一般設定]の[サイトのタイトル][キャッチフレーズ]
- [WordPressアドレス][サイトアドレス]がhttpではなくhttpsになっているか(SSL化)
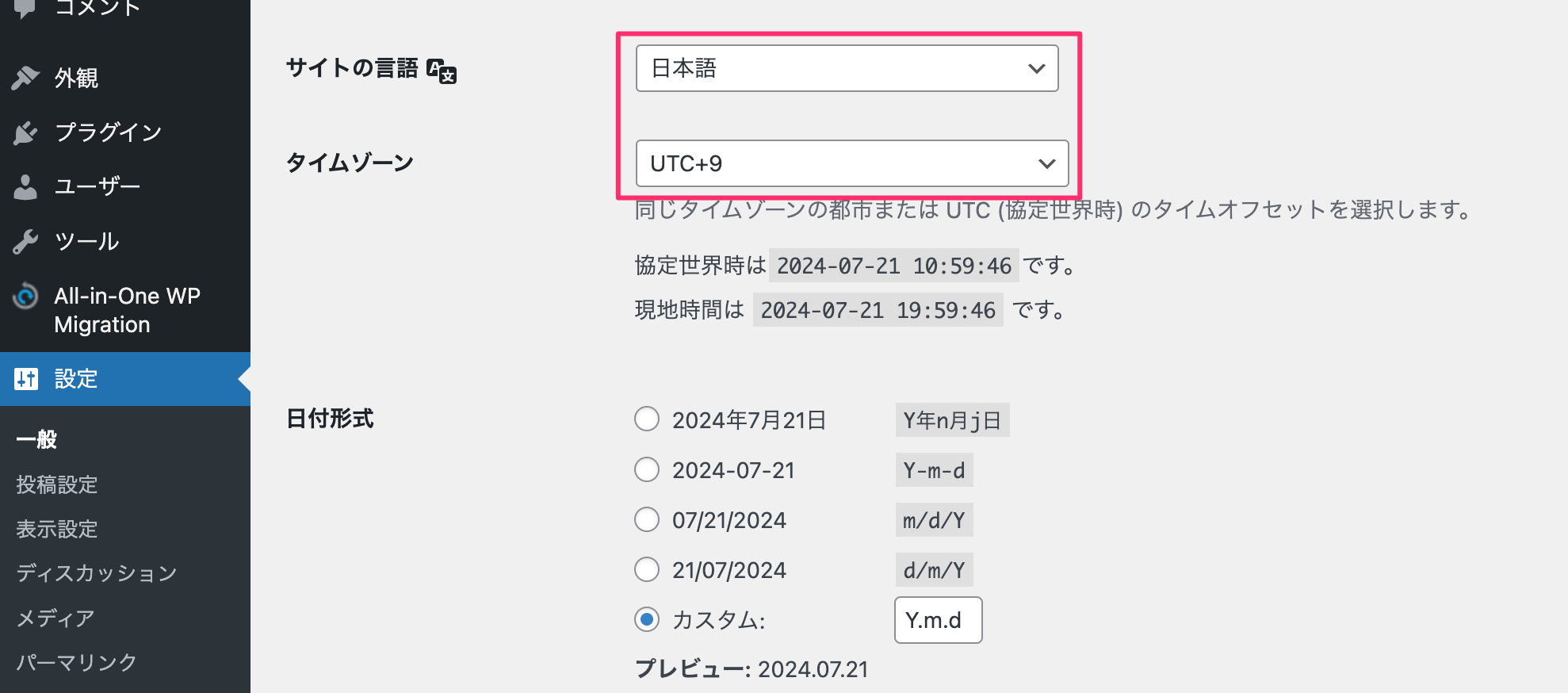
- [サイトの言語]と[タイムゾーン]


- [設定] > [表示設定]の設定ができているか確認

- [設定] > [ディスカッション]の[デフォルトの投稿設定]のチェックが全て外れているか確認
- [設定] > [パーマリンク]の設定画面を確認し、特に変更はなくても移行後のリンク切れを防ぐため[変更を保存]をクリックしてパーマリンク構造を更新する。
- [設定] > [プライバシー]を開き、任意のページに設定できているか確認
