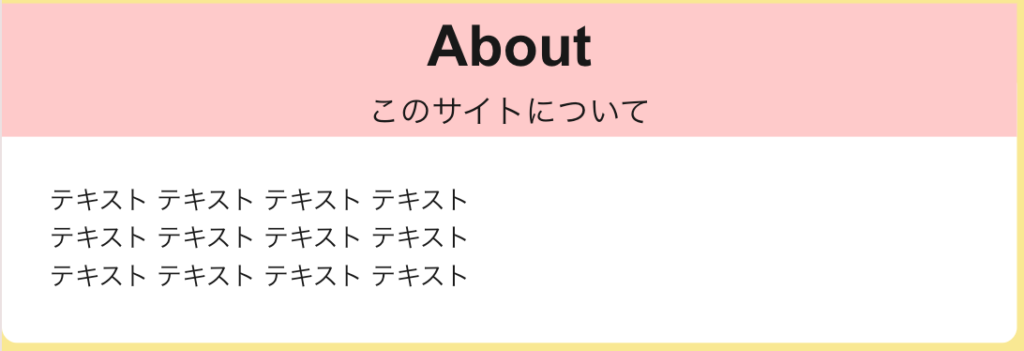
文字サイズが変わる時のタイトル付きカード

困っていたこと
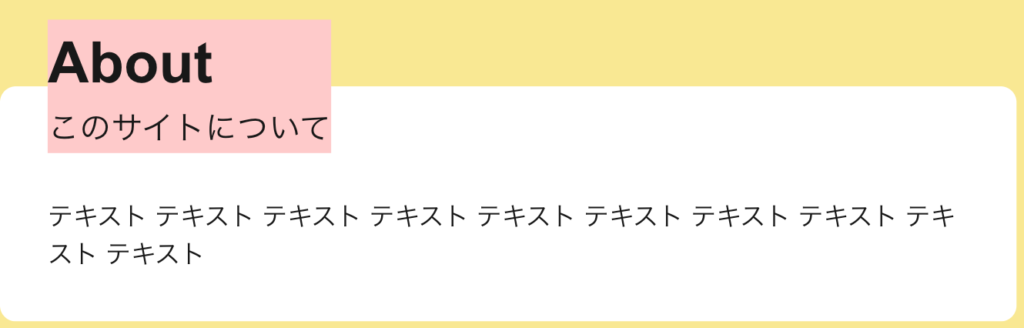
カードからはみ出す見出しを作りたいが、見出しの文字サイズが変わるので単純にposition:absolute、top:~~pxと設定すると、レスポンシブ時にズレる。
解決策
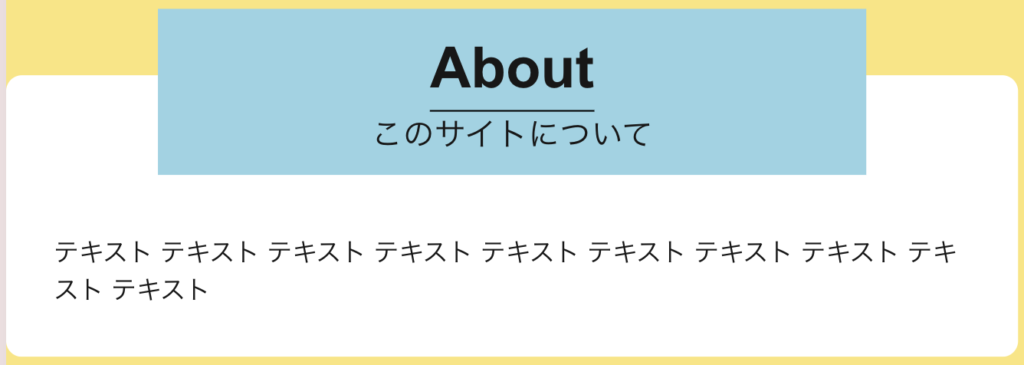
見出しを囲む<div>の高さの半分の値を、top: -○pxとして使う。
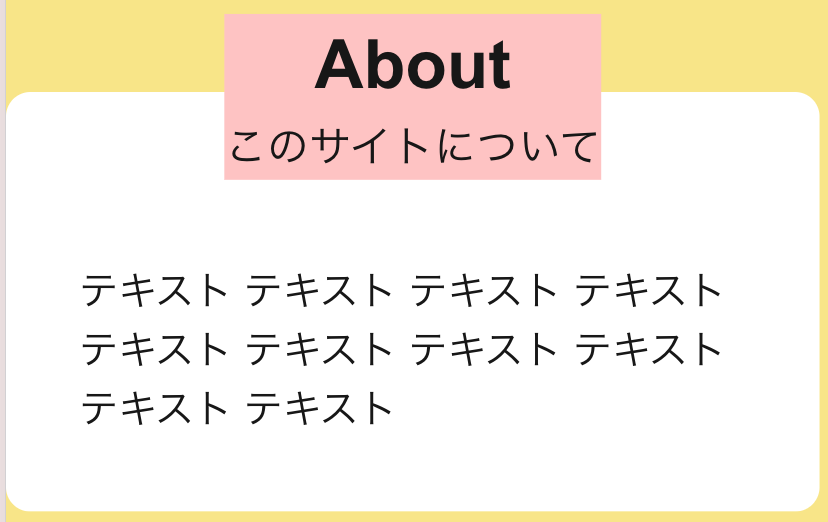
ということで、スマホ版ではtop:-30px、PC版ではtop:-42px、その間は自動でpx算出してほしい。
※今回はスマホ幅は600px、最大コンテンツ幅は1024pxとする。
コード
/* 親要素 白いカード */
.parrent {
position: relative;
}
/* 子要素 ピンクの四角 */
.children {
position: absolute;
top: clamp(-42px, -30px + ( -12 ) * ( ( 100vw - 600px ) / (1024 - 600) ), -30px); /* ここ */
}
.children h2 {
/* 24~35px */
font-size: clamp(1.5rem, 1.189rem + 1.33vw, 2.25rem);
font-weight: 700;
}
.children span {
/* 16~20px */
font-size: clamp(1rem, 0.896rem + 0.44vw, 1.25rem)
}
式の解説(ChatGPTに聞いた)
.card > div {
top: clamp(-42px, -30px + ( -12 ) * ( ( 100vw - 600px ) / (1024 - 600) ), -30px);
}- clamp(最小値, 自動計算, 最大値)
- ( 100vw – 600px ) / (1024 – 600):ビューポートの幅が600pxの場合は0、1024pxの場合は1になる
- 例えば幅896pxのときは、0.69811..になる)
- ( -12 ) * :
topの調整範囲。この値に↑の割合をかける。-12よりマイナスの数字にはならない- -12 * 0.69811.. = -8.377..
- -30px:最低限必要な値。ここに↑で算出した0〜-12の数字が足される
- -30px + -8.377.. = -38.377.. これがtopの値になる
1の箇所をもう少し詳しく書きます。
- ( 100vw – 600px ):
画面の差分。100vw=896pxの場合、スマホサイズ(600pxとする)を引いた差分は 296px - (1024 – 600):
自動出力したい範囲(600px〜1024pxの間の424px) 296px ÷ 424px = 0.69811..
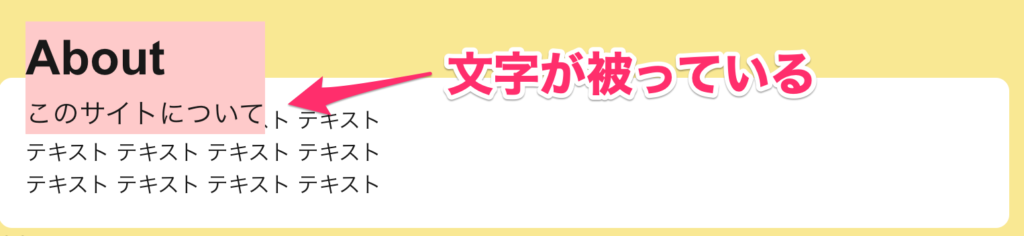
paddingの修正
親要素(白)のpaddingが、子要素(ピンク)の高さの半分より小さい値になると子要素に被ってしまいます。

親要素のpaddingを修正します。
.parrent {
padding: 70px 30px 30px;
}本当は動的にした方がいいかもですが、ちょっと面倒なのでここでは固定値で設定します。
padding-topを70として余裕を持たせました。
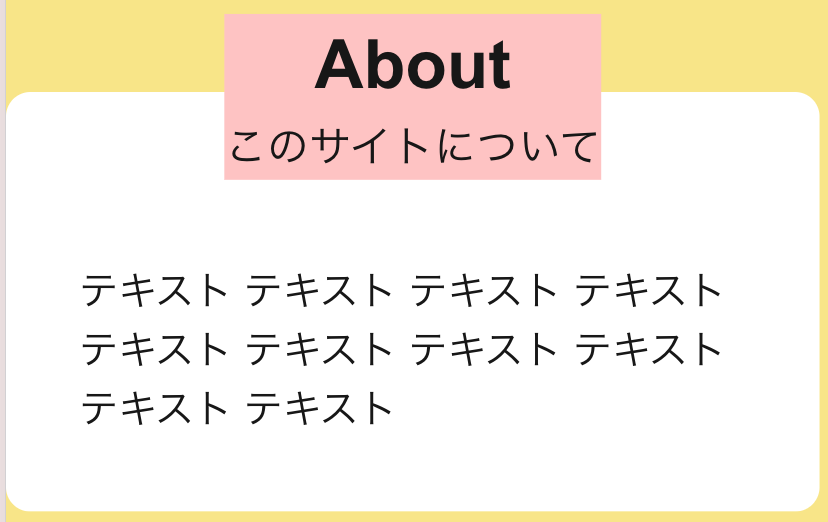
左右の中央に揃える
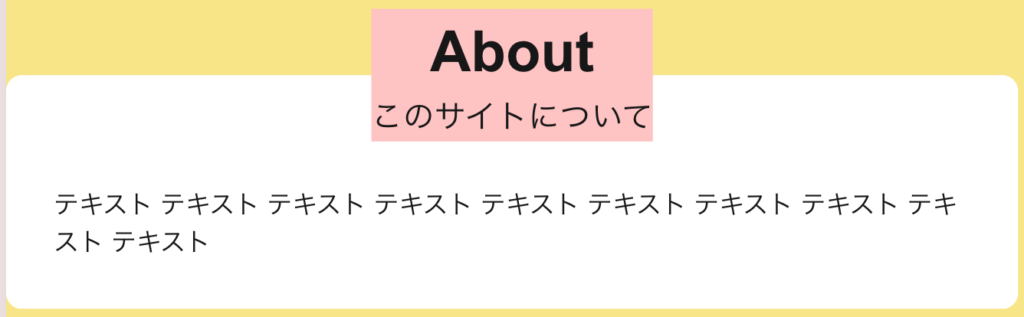
ピンクの<div>を親要素の左右中央に配置し、
ピンクの<div>内のテキストも左右中央にします。

.children {
justify-self: anchor-center; /* 自分自身を親要素の左右中央に */
justify-items: center; /* 内部のテキストを左右中央に */
}

widthをいじることも可能
.children {
width: 100%;
}