Next.jsでヘッドレスCMS【②Prettier導入】
保存時に自動でフォーマットしてくれるよう、Prettierを導入します。
※ エディターはVSCodeを使用しています。
事前準備:developブランチに切り替える
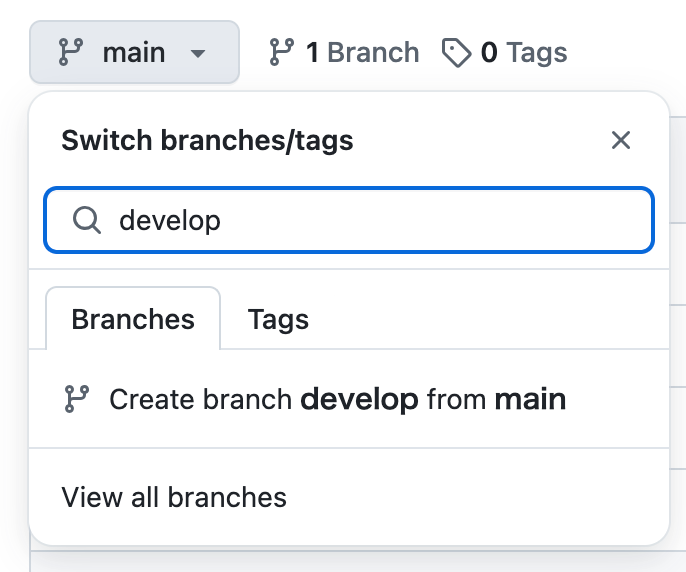
GitHubでmainブランチからdevelopブランチを作ります。

コマンドラインでブランチを切り替えます。
% git fetch リモートの変更を取り込む
// * [new branch] develop -> origin/develop
% git checkout develop ブランチを切り替える
// branch 'develop' set up to track 'origin/develop'.
// Switched to a new branch 'develop'
% git branch 現在のブランチの確認
// * develop
// mainPrettier:コードフォーマッター
Prettier公式:https://prettier.io/docs/install
こちらの和訳を見ながら実行していきます。
prettierのインストール
まず、Prettier をローカルにインストールします。
yarn add --dev --exact prettier- –dev:開発環境のみで使う
devDependenciesにインストールします。 - –exact:正確なバージョンを指定。 デフォルトでは、同じメジャーバージョンの最新のリリースが使用されます。
実行結果:package.jsonとyarn.lockにprettierが追記されました。
prettierrcファイルの作成
次に、エディターやその他のツールに Prettier を使用していることを知らせるための空の設定ファイルを作成します。
node --eval "fs.writeFileSync('.prettierrc','{}\n')"- –eval:文字列を評価してスクリプトを実行する。
実行結果:プロジェクトフォルダに.prettierrc が追加されました。↓
{}prettier対象外のファイルを指定
node --eval "fs.writeFileSync('.prettierignore','# Ignore artifacts:\nbuild\ncoverage\n')"実行結果:プロジェクトフォルダに.prettierignore が追加されました。↓
# Ignore artifacts:
build
coverage
# 追記しました↓
# Ignore all HTML files:
**/*.htmlPrettierを実行する
次に、すべてのファイルを Prettier でフォーマットします。
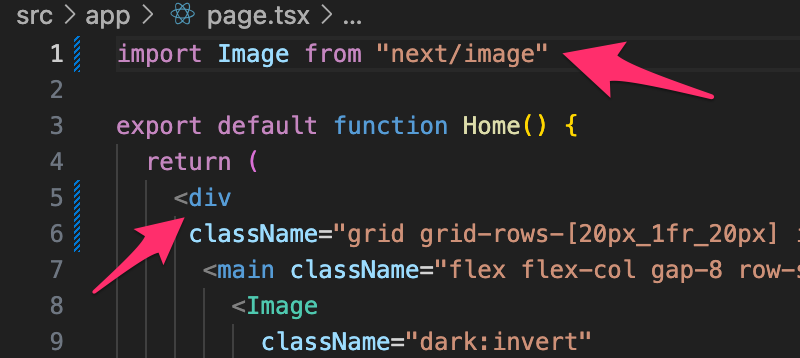
yarn prettier . --write結果:2行改行してるところが1行に修正されました笑
なんとなくフォーマットしてくれていますが、ルールをちゃんと設定しないといけないんですね。
エディター設定:保存時に自動フォーマット
コマンドラインで都度実行するのは面倒なので、保存するたびに実行するよう設定します。
Prettierをインストールしていましたが、保存してもフォーマットされないので再起動。

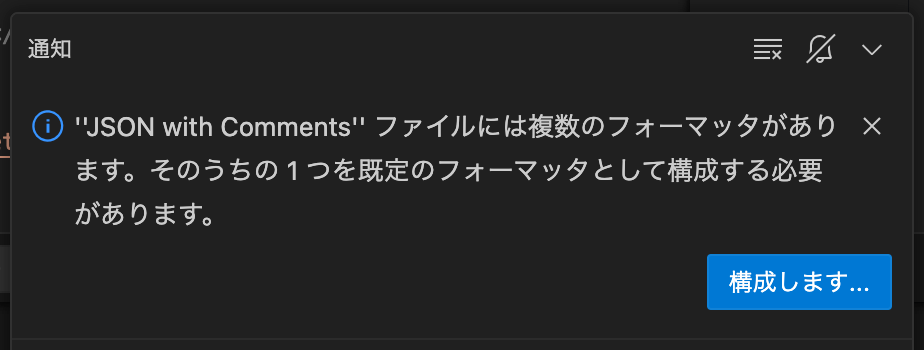
右下にインフォメーションが出てきました。「構成します」をクリックします。
結果:保存時にフォーマットされるようになりました!

ちなみに:エディターでだけPrettierインストールすればいいんじゃ?と思いましたが、それはやめてほしそうです。
通常のローカル インストールをスキップしないでください。エディター プラグインは Prettier のローカル バージョンを取得し、すべてのプロジェクトで正しいバージョンが使用されるようにします。(エディターがプロジェクトよりも新しいバージョンの Prettier を使用しているために、誤って多くの変更が発生することは避けたいはずです。)
また、コマンドラインから Prettier を実行できることは依然として優れたフォールバックであり、CI セットアップに必要です。
ESLintとの競合を防ぐ
ESLint を使用する場合は、
eslint-config-prettier をインストールして、ESLint と Prettier が互いにうまく連携できるようにします。これにより、不要な ESLint ルールや Prettier と競合する可能性のあるルールがすべてオフになります。
yarn add eslint-config-prettier実行結果:package.jsonとyarn.lockに「eslint-config-prettier」が追記されました。
まとめ
- command+Sの保存時に自動でコードフォーマットしてくれるようになりました。
- 行も詰めてくれるようになりました。


最後に:developブランチでプッシュする
冒頭でdevelopブランチに切り替えたはずなので、
リモートのdevelopブランチへプッシュして完了です。
