Next.js(App Router)でヘッドレスCMS【⑤<div>解読】
app/page.tsx
<div>配下に<main>と<footer>が配置されただけの、シンプルな構造です。
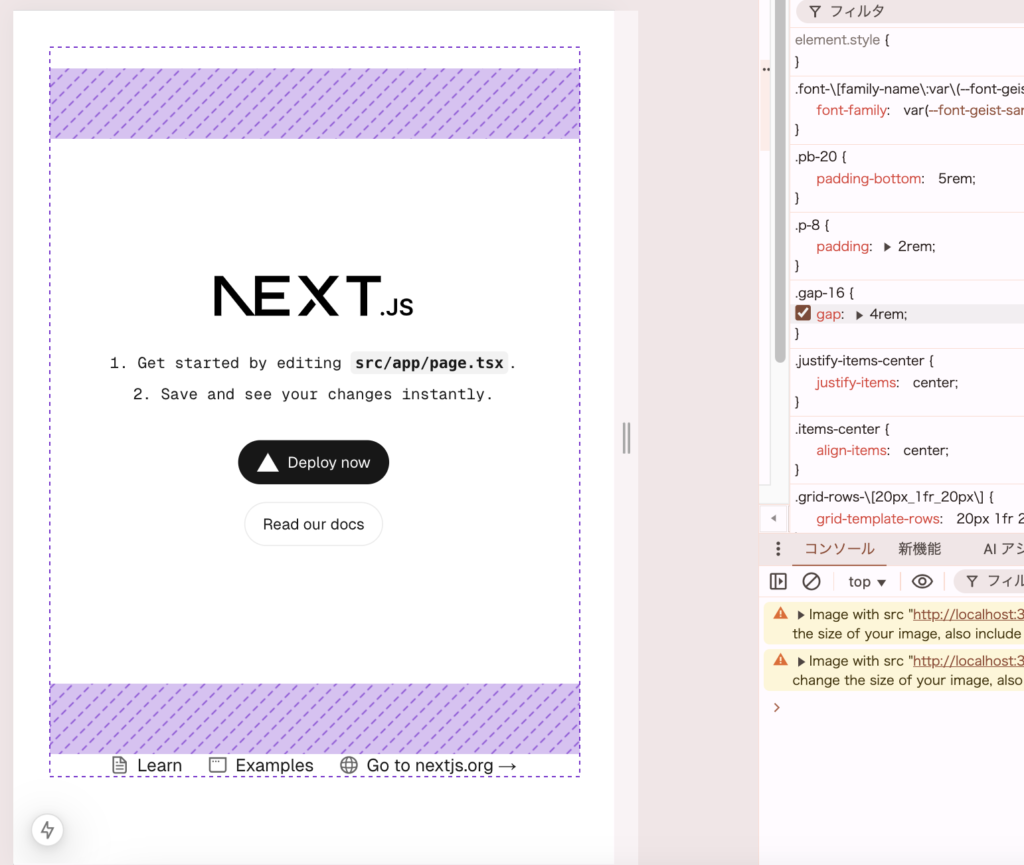
<div>画面全体の設定
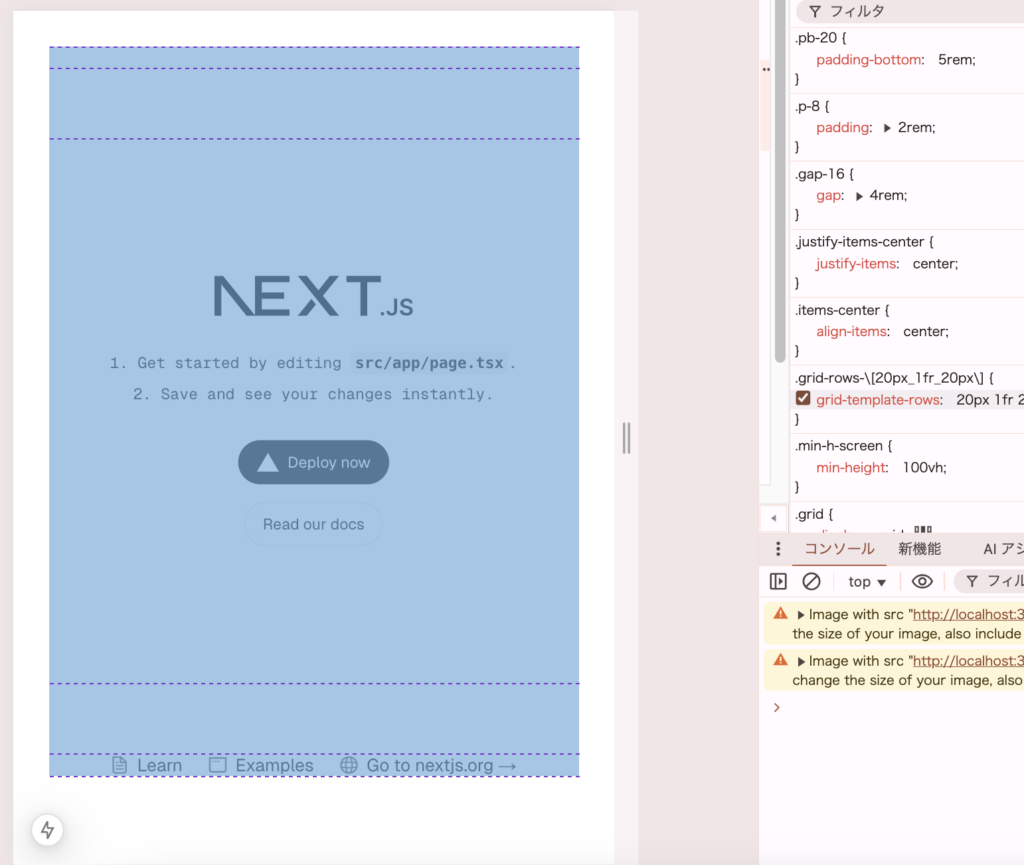
- div配下の要素にgrid適用:grid grid-rows-[20px_1fr_20px] gap-16
- div配下の要素を縦横中央揃えにさせる:items-center justify-items-center
- div配下のフォントの設定:font-[family-name:var(–font-geist-sans)
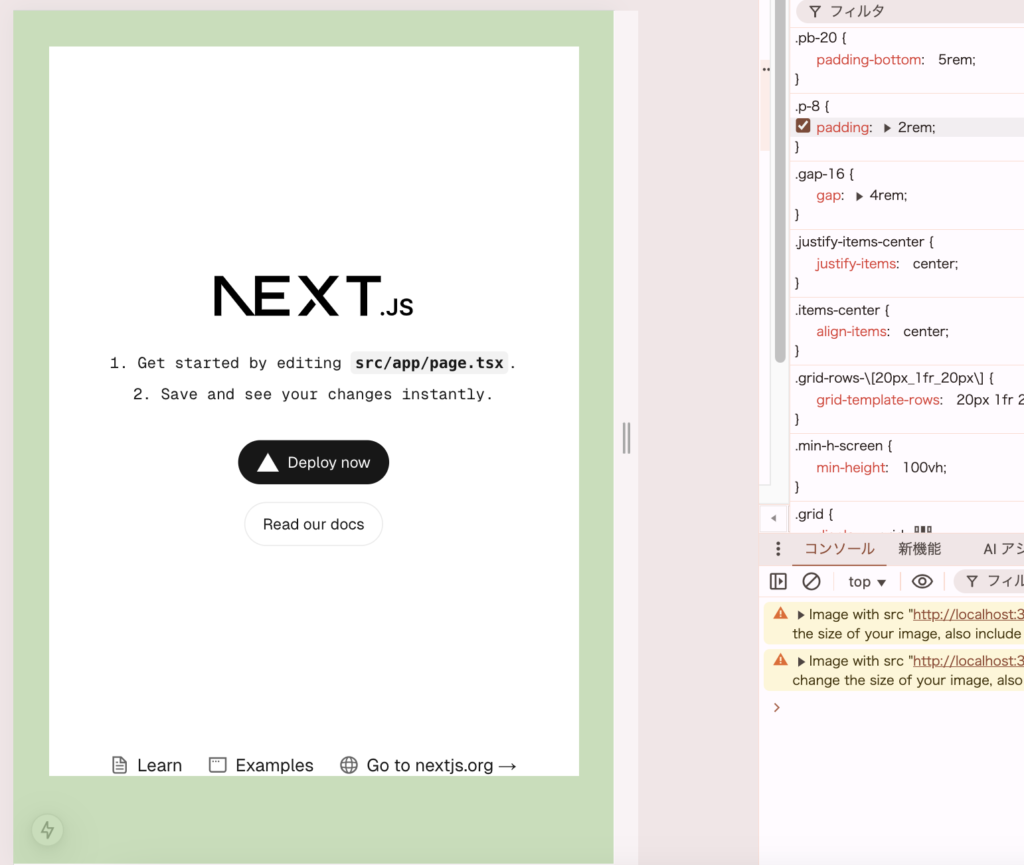
- 全体を包むpadding設定:p-8 pb-20 sm:p-20
- div要素の高さをブラウザのビューポート(表示領域)の高さと同じにする:min-h-screen
<div className="grid grid-rows-[20px_1fr_20px] items-center justify-items-center min-h-screen p-8 pb-20 gap-16 sm:p-20 font-[family-name:var(--font-geist-sans)]">


<main> ChatGPTによる解説
<main className="flex flex-col gap-8 row-start-2 items-center sm:items-start">このコードは、React や Next.js などで使われる JSX(JavaScript XML)形式で、Tailwind CSS のクラスを使ってスタイリングを行っているものです。各クラスがどんな意味を持つのかを順番に説明します。
クラスごとの説明と挙動
flex:- このクラスは、
main要素を フレックスコンテナ に設定します。これにより、main内の子要素はフレックスボックスのルールに従って並べられます。
- このクラスは、
flex-col:- これにより、フレックスコンテナ内のアイテムが 縦方向(列方向) に並べられます。つまり、主軸が縦になり、交差軸が横になります。
gap-8:- フレックスアイテム間に 2rem の隙間を設定します。これにより、子要素の間に適度なスペースが確保されます。
row-start-2:- これは、CSS Grid を使用している場合のクラスです。フレックスボックスと一緒に使っている場合、このクラスは効かないかもしれませんが、もし
main要素が Grid コンテナとして使われている場合、子要素がグリッドの 2行目から開始 することを意味します。フレックスボックスでない場合、グリッドレイアウトとしての挙動をします。
- これは、CSS Grid を使用している場合のクラスです。フレックスボックスと一緒に使っている場合、このクラスは効かないかもしれませんが、もし
items-center:flex-colによって、主軸が縦方向に変更されているため、items-centerは 横方向(交差軸)でアイテムを中央に配置 します。つまり、子要素は横軸で中央に揃えられます。
sm:items-start:- レスポンシブデザイン によるクラスで、画面幅が
sm(通常、640px 以上)になると、items-startが適用されます。items-startは、フレックスアイテムを 交差軸(横方向)で左端に揃える ことを意味します。
- レスポンシブデザイン によるクラスで、画面幅が
全体の挙動
- 画面幅が
smより小さい場合(通常は 640px 未満):flex-colにより、子要素は縦に並びます。items-centerによって、子要素は 横方向で中央に配置 (左/中央/右のうち、中央)されます。
- 画面幅が
sm以上の場合(通常は 640px 以上):- 画面幅が広くなると、
sm:items-startが適用され、子要素は 横方向で左端に配置 されます。
- 画面幅が広くなると、
まとめ
このクラスセットの動作は次の通りです:
- 小さな画面(
smより小さいサイズ)では、main内のアイテムは縦に並び、横方向で中央に配置されます。 - 画面幅が
sm以上になると、アイテムは横方向で左端に配置され、縦方向に並んだままとなります。
これにより、レスポンシブに対応したレイアウトを作成できます。


<footer> ChatGPTによる解説
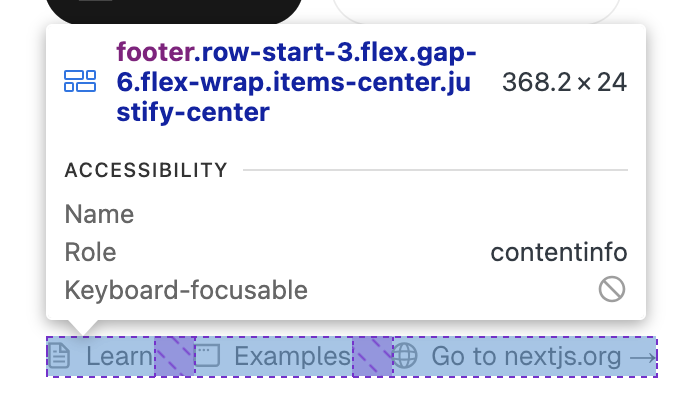
<footer className="row-start-3 flex gap-6 flex-wrap items-center justify-center">
Reactコンポーネント内でTailwind CSSを使っているfooter要素のクラスです。それぞれのクラスについて説明します。
row-start-3: これはグリッドレイアウトのクラスで、フッターをグリッドの3番目の行に配置します。もしグリッドコンテナを使用していれば、フッターは最初の2行の下に表示されます。flex: フレックスボックスレイアウトを有効にします。これにより、子要素を簡単に配置できます。gap-6: フレックスコンテナ内のアイテム間に6単位の間隔を追加します(Tailwindのデフォルトのスペーシングスケールに基づく)。flex-wrap: フレックスアイテムがスペースに収まりきらない場合、次の行に折り返すようにします。items-center: フレックスコンテナ内のアイテムを垂直方向に中央揃えにします。justify-center: フレックスコンテナ内のアイテムを水平方向に中央揃えにします。
つまり、このフッターはフレックスボックスレイアウトを使い、アイテムが中央に配置され、必要に応じてアイテムが折り返されるようになります。また、グリッドレイアウトの3行目に表示されることになります。
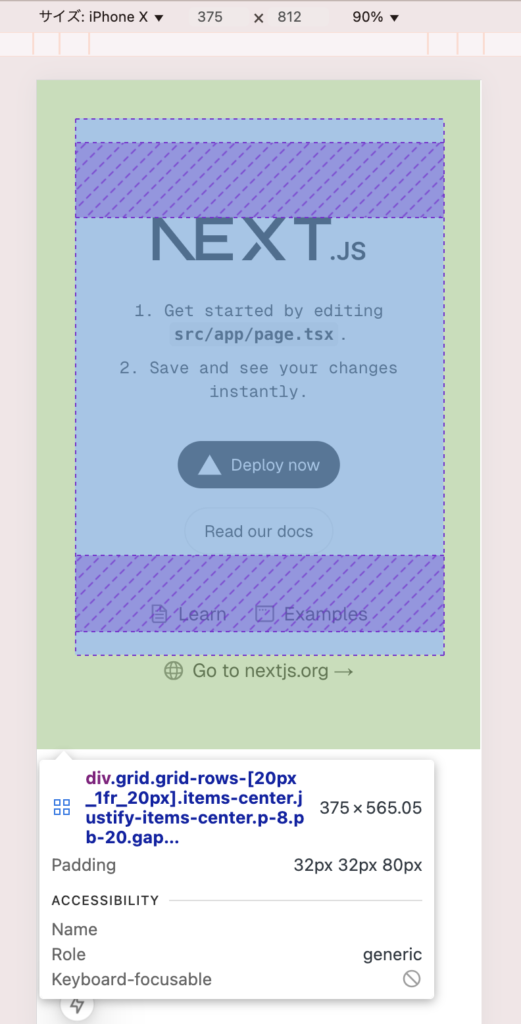
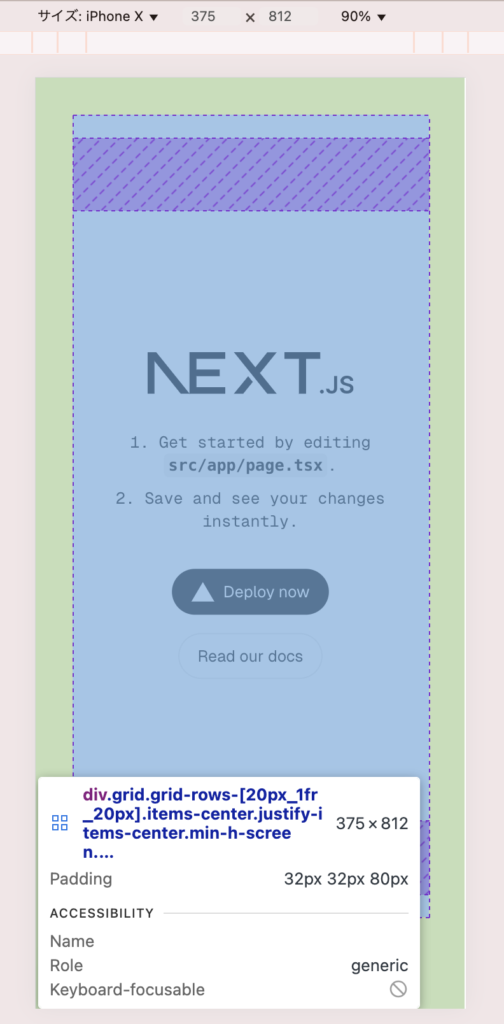
最初のpadding, grid, grid-gapが重要そう
要素ごとに上下のpaddingを決めるのではなく、外側のpaddingを決めていって、余ったスペースに要素を置いている。marginは一個も使っていない。
まずは全体のpaddingを決める

paddingの中身を分割:grind-template-rows

①20px ②1fr ③20px:フッターの高さが③番目の20pxになる。②番目の「1fr」は余った余白のこと。mainの高さとなる。
分割した要素同士の間を指定:gap