Next.js(App Router)でヘッドレスCMS【⑦CSS構成】
グローバル設定
box-sizing: border-box;
paddingや線を要素の中に含めます。これにより、予想外のはみ出しを防ぎます。
- 共通フォント
- 共通カラー
- 同じ色なのに透明度を一個ずつ指定するのは面倒。
// global.cssでカラー設定
:root {
--custom-yellow: 243 209 39;
}
// 使用する際、透明度も指定可能
.hoge {
background: rgb(var(--custom-yellow) / .5);
}ちなみに、rgba() は rgb() のエイリアス(あだ名)というだけだそうです。rgba() 構文– mdn
左右の余白(padding)
header(nav)、main、footer を別々に指定します。
- headerは左右paddingあったりなかったりする
- mainは基本、左右にpadding設定がある
- footer
- パターン1:mainと同じ左右padding
- パターン2:footer独自の左右padding
コンテンツの最大幅制限(max-width)
header(nav)、main、footer を別々に指定します。
- header:最大幅制限あったりなかったりする
- main:最大幅制限あり。max-width: 1200px など設定する
- footerは全幅であることが多い
【余談】mainの一部だけ全幅したい場合は?「calc(50% – 50cqi)」
「一部だけはみ出す」というスタイルは、失敗するとスクロールバーが表示されてしまいます。
全幅方法1:calc(-50vw + 50%)
全幅の方法として「calc(-50vw + 50%)」があります。
cly7796.netさんより引用 ↓
body や main {
// 横スクロールバー防止
overflow-x: hidden;
}
.full-width {
margin-left: calc(-50vw + 50%);
margin-right: calc(-50vw + 50%);
}この「calc」の計算式を説明すると「(親要素のコンテンツ幅の半分 – ブラウザ幅の半分)」ということになります。
この指定をすることで、片方の要素だけブラウザ端まで広げることができます。もう一つ重要なのが、全体のレイアウトを囲んでいる「main」タグに「overflow: hidden;」を指定しているところです。
https://recooord.org/outside-grid/
「100vw」はスクロールバーの幅も含まれますので、スクロールバーが表示される閲覧環境の場合は、スクロールバーの幅分、コンテンツが横にはみ出してしまいます。
これを回避するために「overflow: hidden;」を指定してます。
全幅「100vw」は縦スクロール分の幅も含めた大きさなんですね。
しかもChromeの検証モードでは常時スクロールバーを表示してくれる訳ではないそうです。
確かに、私も検証モードでは表示されず、「あれ?大丈夫そう」と思ったら全然大丈夫じゃなかったことがありました。
全幅方法2:calc(50% – 50cqi)
ではどうすれば良いのか調べてみると、コンテナからの解放。という記事で、「cqi(Container Queries Inline)という単位を使えばスクロールバーを除いたウィンドウ幅を指定できる」ということを知りました。
// 基盤となる要素にcontainer-typeタイププロパティを指定
// 子要素では、cqiというコンテナ単位が使えるようになる。
body {
container-type: inline-size;
}
.breaking-out {
// 50cqi = bodyの横幅の50%
margin-inline: calc(50% - 50cqi);
}
.breaking-out.-bg {
padding-inline: calc(50cqi - 50%);
}重なり順(z-index)
z-indexはpositionが設定されている要素にのみ適用されるので、注意が必要です。
z-index指定してなくてもabsoluteは浮く という特徴があることも覚えておきます。
- ハンバーガーメニュー(position: relative)
- 実際にクリックに反応する要素inputなど(z-index:4)
- ボタンの描画のための要素divなど(z-index:3)
- メニュー項目(z-index:2)
- メニューの背景のための要素(z-index:1)
- ヘッダーメニュー
- メインコンテンツ(z-index:0)
- 背景(position: relative z-index:-10)
- 動くオブジェクト
メインコンテンツはz-index:0、
メインコンテンツを覆うメニュー関連はz-index:1以上、
背景関連はz-index:マイナスにする
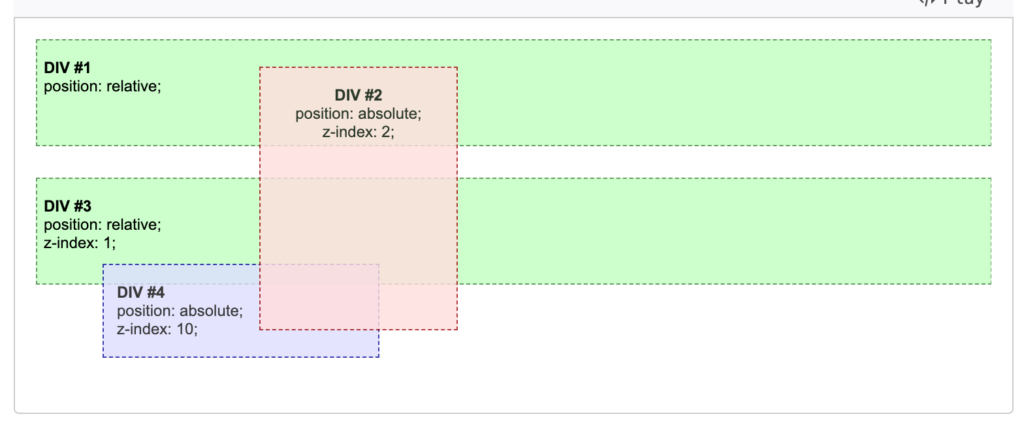
親要素DIV1、子要素DIV2
親要素DIV3、子要素DIV4
z-index:10のDIV4がz-index:2のDIV2に負けているのはなぜ?
→ DIV4を囲んでいるDIV3がDIV2に負けているから。
DIV3の子要素であるDIV4はどれだけ頑張ってもDIV2の上に行くことはできない。
親要素のz-indexに左右されるんですね。

GridやFlexの中央揃え
後日書きます。
